|
Язык сценариев JavaScript
Язык программирования JavaScript разработан фирмой Netscape в сотрудничестве
с Sun Microsystems и предназначен для создания интерактивных HTML-документов.
Основные области использования JavaScript таковы:
- создание динамических страниц, т. е. страниц, содержимое которых может
меняться после загрузки документа;
- проверка правильности заполнения пользователем форм до пересылки их на
сервер;
- решение "локальных" задач с помощью сценариев и некоторые другие
сферы.
JavaScript позволяет создавать приложения, выполняемые как на стороне клиента, так и на стороне сервера. При разработке приложений обоих типов используется так называемое ядро, в котором содержатся определения стандартных объектов. Клиентские приложения выполняются браузером на машине пользователя.
Программа (сценарий) на языке JavaScript обрабатывается встроенным в браузер интерпретатором. Надо стремиться к тому, чтобы написанные сценарии корректно выполнялись в любом браузере. На первоначальном этапе обучения добиться удовлетворения этого требования сложно. Предлагаемые в книге сценарии отлаживались в Internet Explorer версии 4.01 и выше.
Программа (сценарий) на языке JavaScript представляет собой последовательность операторов. Если несколько операторов располагаются на одной строке, то между ними следует поставить знак "точка с запятой"
( ; ). Если каждый оператор размещается на одной строке, то разделитель можно не писать. Один оператор может располагаться на нескольких строках.
Согласно принципам структурного программирования, программу рекомендуется записывать таким образом, чтобы в ней была отражена блочная структура. Это облегчает исследование программы и поиск ошибок.
В программах на JavaScript можно использовать комментарии. Для того чтобы задать комментарий, располагающийся на одной строке, достаточно перед его текстом поставить две косые черты (//). Если же поясняющий текст занимает несколько строк, то его следует заключать между символами /* и */.
В JavaScript строчные и прописные буквы алфавита считаются разными символами.
Литералы
Простейшие данные, с которыми может оперировать программа, называются литералами. Литералы не могут изменяться. Литералы целого типа могут быть заданы в десятичном (по основанию 10), шестнадцатеричном (по основанию 16) или восьмеричном (по основанию 8) представлении.
Литерал целого типа в десятичном представлении записывается как последовательность десятичных цифр со знаком или без него, например, 15, 123, -156, +3567. Шестнадцатеричные числа включают цифры 0-9 и буквы а,
b, с, d, e, f. Шестнадцатеричные числа записываются с символами Ох перед числом, например, 0x25,
0xa1,0xff.
Восьмеричное число включает только цифры 0-7 и записывается, начиная с нуля, например, 03, 0543, 011.
Запись вещественного литерала отличается от записи вещественного числа в математике тем, что вместо запятой, отделяющей целую часть от дробной, указывается точка, например, 123.34, -22.56. Кроме того, для записи вещественных чисел можно использовать так называемую экспоненциальную форму, например, число 0,000000273, которое можно представить в виде 2.73x10 ~7, в языке JavaScript записывается так: 2.73е~7. В такой записи знак умножения и число 10 заменяются символом е. В записи вещественного литерала должна присутствовать, по крайней мере, одна цифра и десятичная точка или символ экспоненты (е или Е).
Кроме целых и вещественных значений в языке JavaScript могут встречаться так называемые логические значения. Существуют только два логических значения: истина и ложь. Первое представляется литералом true, второе - false. В некоторых реализациях JavaScript может быть использована единица в качестве true, и ноль в качестве false. Строковый литерал представляется последовательностью символов, заключенной в одинарные или двойные кавычки. Примером строкового литерала может быть строка "результат" или 'результат'. Строковый литерал, представляющий пустую строку, обозначается как "" или ' '.
Переменные
Переменные используются для хранения данных. Переменные в сценарии представляются с помощью идентификаторов. Идентификатор должен начинаться с буквы латинского алфавита, либо с символа подчеркивания. Далее может указываться последовательность, содержащая буквы латинского алфавита, цифры или знак подчеркивания, например, testi, _my_test, test_l. Тип переменной зависит от хранимых в ней данных, при изменении типа данных меняется тип переменной. Определить переменную можно с помощью оператора var, например:
var test1
В данном случае тип переменной test1 не определен и станет известен только после присвоения переменной некоторого значения.
Оператор var можно использовать и для инициализации переменной, например, конструкцией
var test2=276
определяется переменная test2 и ей присваивается значение 276.
Значение переменной изменяется в результате выполнения оператора присваивания. Оператор присваивания может быть использован в любом месте программы и способен изменить не только значение, но и тип переменной. Оператор присваивания выглядит так
а=b
где а - переменная, которой мы хотим задать некоторое значение; ь - выражение, определяющее новое значение переменной. Пусть в сценарии описаны следующие переменные
var n=3725
var x=2.75
var p=true
var s="Выполйение завершено"
Переменные п и х имеют тип number, тип переменной р - логический, переменная s имеет тип string. В JavaScript определен тип function для всех стандартных функций и функций, определяемых пользователем. Объекты JavaScript имеют тип данных object. Переменные типа object часто называют просто объектами, они могут хранить объекты.
Переменные, описанные в сценарии как в части <HEAD>, так и в части <BODY>, имеют одну и ту же область действия, доступны любому сценарию текущего документа. Такие переменные называются глобальными в отличие от локальных переменных, определенных в теле функции.
Выражения
Выражения строятся из литералов, переменных, знаков операций, скобок. В результате вычисления выражения получается единственное значение, которое может быть либо числом (целым или вещественным), либо строкой, либо логическим значением. Используемые в выражении переменные должны быть инициализированы. Если при вычислении выражения встречается неопределенная или неинициализированная переменная, то фиксируется ошибка. В JavaScript существует литерал null для обозначения неопределенного значения. Если переменной присвоено значение null, то она считается инициализированной.
Выражения формируются из операндов и обозначений операций. Например, в формуле а*b операндами являются а и
b, обозначением операции - знак
*.
Операции делятся на унарные (одноместные) или бинарные (двуместные).
Выражение записывается либо в виде +А, если + - обозначение унарной
операции, либо А + В, если + - обозначение бинарной операции. Вычисление
выражения ФА сводится к вычислению операнда А и применению операции + к
значению операнда. Вычисление выражения вида АФВ состоит из следующих шагов:
1. Вычисляются А и В.
2. Операция применяется к значению операндов, полученных на шаге 1.
В зависимости от типа вычисленного значения выражения можно разделить на арифметические, логические и строковые. Арифметические выражения получаются при выполнении операций, перечисленных в табл. 1.1.
Таблица 1.1. Арифметические операции
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Остаток от деления целых чисел
|
|
|
Увеличение значения операнда на единицу
|
|
|
Уменьшение значения операнда на единицу
|
Операторы в выражении вычисляются слева направо в соответствии с приоритетами арифметических операций. При необходимости с помощью скобок можно изменить порядок выполнения операций. В языке JavaScript определены операторы, в которых производятся арифметические действия над
левым и правым операндом и результат присваивается переменной, заданной левым операндом. Операции так называемой сокращенной формы присваивания представлены в табл. 1.2.
Таблица 1.2. Сокращенные формы оператора присваивания
|
|
Эквивалентный оператор присваивания
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Операции отношения применимы к операндам любого типа. Результат операции-
логическое значение true, если сравнение верно, и false - в противном случае.
Перечислим операции сравнения:
- < (меньше);
- <= (меньше или равно);
- == (равно);
- != (не равно);
- >= (больше или равно);
- > (больше).
Операция ! (логическое НЕ) применяется к операндам логического типа, если значение операнда а равно true, то значение выражения !а - false, если значение операнда а равно false, то значение выражения !а - true. Результат применения логических операций && (логическое И) и и (логическое ИЛИ) приведен в табл. 1.3.
Таблица 1.3. Логические операции
Значение выражения А&&В истинно, если истинны оба операнда, и ложно в противном случае. Значение выражения А | |в истинно, если значение хотя бы одного из операндов истинно, и ложно в противном случае.
Над строковыми значениями определена операция конкатенация (соединение) строк. Обозначается операция знаком плюс. Результатом выполнения этой операции является строка, состоящая из строковых значений операндов, например, в результате выполнения оператора присваивания
st = "текущее "+"состояние"
переменная st получит значение "текущее состояние". Рассмотрим еще один пример. Пусть выполнено
stl = "текущий " st2 = "момент"
В результате выполнения
stl += st2
переменная st1 получит значение "текущий момент".
Приоритет операций определяет порядок, в котором выполняются операции в выражении. В табл. 1.4 перечислены рассмотренные операции в порядке убывания приоритетов.
Таблица 1.4. Таблица приоритетов операций
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Деление, остаток от деления
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
=, +=, -=, *=, /=, %=, ! =
|
Упражнения
1. Напишите выражение, истинное тогда и только тогда, когда:
- значение целой переменной м делится нацело на значение целой переменной
к;
- значения вещественных переменных А, в и с образуют неубывающую последовательность;
- значение переменной х является наибольшим из трех попарно различных значений
х, Y, z;
- ни одна из логических переменных А, в, с не истинна;
- по крайней мере одна из логических переменных А, в, с истинна.
2. Начертите и заштрихуйте область, такую, что заданное выражение, в котором
значения х и у трактуются как координаты точки на плоскости, принимает значение
true:
- (X*Y>0);
- Y+X<5 && X*X+Y*Y>i;
- Y<X*X+2 || Y>6.
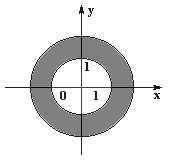
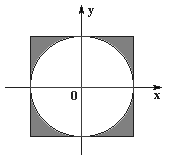
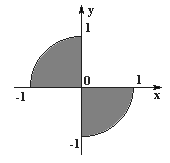
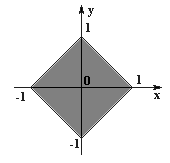
3. Напишите формулу, истинную тогда и только тогда, когда точка на плоскости с координатами х и Y попадает в заштрихованную область (рис. 1.1 - 1.4).
 |
| Рис 1.1. Точка попадает в область, образованную исключением двух кругов
|
 |
| Рис 1.2. Точка попадает в область, образованную исключением квадрата и круга
|
 |
Рис 1.3. Точка попадает в область, образованную двумя секторами
|
 |
Рис 1.4. Точка попадает в область, образованную ромбом
|
Сценарии в HTML-документе
Сценарии, написанные на языке JavaScript, могут располагаться непосредственно в HTML-документе между тегами <script> и </script>.
Одним из параметров тега <script> является language, который определяет используемый язык сценариев. Для языка JavaScript значение параметра равно "JavaScript". Если применяется язык сценариев VBScript, то значение параметра должно быть равным "VBScript". В случае использования языка JavaScript параметр language можно опускать, т. к. этот язык выбирается браузером по умолчанию.
Обычно браузеры, не поддерживающие какие-либо теги HTML, эти теги просто игнорируют. Попытка браузера проанализировать содержимое не поддерживаемых тегов может привести к неверному отображению страницы. Чтобы избежать такой ситуации, рекомендуется помещать операторы языка JavaScript в теги комментария <! - ... ->. Для правильной работы интерпретатора перед закрывающим тегом комментария --> следует поставить символы //.
Итак, для размещения сценария в HTML-документе следует написать следующее:
<script language="JavaScript">
< !--
Операторы языка JavaScript
//-->
</script>
Документ может содержать несколько тегов <script>. Все они последовательно обрабатываются интерпретатором JavaScript. В следующем примере в раздел <BODY> (в тело) HTML-документа вставлены операторы языка JavaScript.
Вычисление площади треугольника
Необходимо написать сценарий, определяющий площадь прямоугольного треугольника по заданным катетам. Сценарий разместим в разделе <BODY> HTML-документа (листинг 1.1).
Листинг 1.1. Первый сценарий в документе :
<HTML>
<HEAD>
<title>Первый сценарий в документе</title>
</HEAD>
<BODY>
<Р>Страница, содержащая сценарий.</Р>
<script>
<!--
var a=8; h=10
document.write ("Площадь прямоугольного треугольника равна ", a*h/2,".")
//-->
</script>
<Р>Жонец формирования страницы, содержащей сценарий</Р>
</BODY>
</HTML>
В сценарии описываются и инициализируются две переменные, затем значение выражения записывается в документ. Для формирования вывода в HTML-страницу используется метод write объекта document. Строки, записываемые в документ, могут включать в себя теги HTML и выражения JavaScript.
Тег <noscript> определяет HTML-код, отображаемый на экране в случае, если JavaScript не поддерживается браузером или поддержка отключена. Этот тег следует после кода, заключенного в теги <script> и </script>. Если поддержка включена, то тег <noscript> игнорируется.
В дальнейших примерах будем считать, что поддержка JavaScript включена.
Функции: описание и использование
При создании программы разумно выделить в ней логически независимые части (так называемые подпрограммы). Каждую часть при необходимости можно разбить на отдельные подпрограммы и т. д. Разбиение программы на подпрограммы облегчает процесс отладки, т. к. позволяет отлаживать каждую подпрограмму отдельно. Имеет смысл распределить работу по созданию сложной программы между отдельными программистами. Некоторые подпрограммы можно использовать для решения разных задач.
Один раз созданную и отлаженную программу можно использовать произвольное число раз.
Во многих языках программирования понятие подпрограммы реализуется с помощью конструкций процедур, функций, модулей и т. п.
Основным элементом языка JavaScript является функция. Описание функции имеет вид
function F (V) {S}
где F - идентификатор функции, задающий имя, по которому можно обращаться к функции; v - список параметров функции, разделяемых запятыми; s - тело функции, в нем задаются действия, которые нужно выполнить, чтобы получить результат. Необязательный оператор return определяет возвращаемое функцией значение.
Описание функции не может быть вложено в описание другой функции. Параметры функции внутри ее тела играют ту же роль, что и обычные переменные, но начальные значения этим параметрам присваиваются при обращении к функции. Если описание функции имеет вид
function F (vl, v2, ..., vn) {5}
то вызов функции должен иметь вид
F (el, e2, . . ., en)
где el, e2, ..., en - выражения, задающие фактические значения параметров. Параметры vl, v2, ..., vn, указанные в описании функции, называются формальными параметрами, чтобы подчеркнуть тот факт, что они получают смысл только после задания в вызове функции фактических параметров el, е2, ..., en, с которыми функция затем и работает. Если в функции параметры отсутствуют, то описание функции имеет вид
function F () {S}
Наличие скобок в операторе вызова функции обязательно, т. е. вызов функции в этом случае должен иметь вид:
F()
Обычно все определения и функции задаются в разделе <HEAD> документа. Это обеспечивает интерпретацию и сохранение в памяти всех функций при загрузке документа в браузер.
В следующем примере в разделе заголовка описана функция саге, вычисляющая площадь прямоугольного треугольника по заданным катетам.
Сценарий с функцией
Необходимо написать сценарий, определяющий площадь треугольника по заданному основанию и высоте. Для вычисления площади воспользуемся функцией, описанной в разделе <HEAD> HTML-документа (листинг 1.2).
Листинг 1.2. Использование сценария с функцией
<HTML>
<HEAD>
<title>Использование сценария с функцией</title>
<script language="JavaScript">
<!-- //
function care (a, h) { return a*h/2 }
//-->
</script>
</HEAD>
<BODY>
<Р>Начало отображения страницы со сценарием и функцией.</Р>
<script>
<!--
var al=4; hl=16 var s=care (al,hl)
document.write("При вызове функции
получено значение ", s,".");
//-->
</script>
<Р>Конец формирования страницы.</P>
</BODY>
</HTML>
Тело функции состоит лишь из оператора return, который определяет возвращаемое функцией значение. Вызов функции осуществляется в теле документа при выполнении оператора присваивания: s=care (ai,ni). Формальным параметрам а и h присваивается значение фактических параметров ai и ы, и выполняется тело функции. Полученное значение помещается в документ с помощью метода write.
Обработчики событий
В предыдущих примерах пользователю не предоставлялась возможность вводить значения, и в зависимости от них получать результат, например, при выполнении функции.
Интерактивные документы можно создавать, используя формы. Предположим, что мы хотим создать форму, в которой поля Основание и Высота служат для ввода соответствующих значений. Кроме того, в форме создадим кнопку Вычислить. При щелчке мышью по этой кнопке мы хотим получить значение площади треугольника.
Действие пользователя (например, щелчок кнопкой мыши) вызывает событие. События
в основном связаны с действиями, производимыми пользователем с элементами форм
HTML. Обычно перехват и обработка события задается в параметрах элементов форм.
Имя параметра обработки события начинается с приставки on, за которой следует
имя самого события. Например, параметр обработки события click будет выглядеть
как ondick.
Значением параметра обработки события могут быть операторы языка JavaScript. В качестве значения параметра обработки события можно задать вызов функции, которая должна выполняться при возникновении события, определяемого параметром обработки события. В этом случае может быть использована следующая форма:
<FORM name="form1">
Основание: <input type="text" size=5 name="stl"><hr>
Высота: <input type="text" size=5 name="st2"><hr>
<input type="button" value=Вычислить
onClick="care(document. forml. stl.
value, document. forml. st2. value)">
</FORM>
Обработка значений из формы
Напишем функцию, вычисляющую площадь треугольника по заданному основанию и высоте. Создадим форму для ввода исходных данных.
HTML-код представлен в листинге 1.3.
Листинг 1.3. Обработка значений из формы
<HTML>
<HEAD>
<title>Обработка значений из формы</title>
<script language="JavaScript">
<!--//
function care (a, h)
{ var s= (a* h) / 2;
document.write ("Площадь прямоугольного треугольника равна ",s);
return s
}
//-->
</script>
</HEAD>
<BODY>
<Р>Пример сценария со значениями из формы</Р>
<FORM name="form1">
Основание: <input type="text" size=5 name="st1"><hr>
Высота: <input type="text" size=5 name="st2"><hr>
<input type="button" value=Вычислить
onClick="care(document. forml. stl.
value, document. forml. st2. value)">
</FORM>
</BODY>
</HTML>
Рассмотрим подробнее значение параметра обработки события, представляющего
собой вызов функции саге.
При интерпретации HTML-страницы браузером создаются объекты JavaScript. Взаимосвязь объектов между собой представляет иерархическую структуру. На самом верхнем уровне иерархии находится объект windows, представляющий окно браузера. Объект windows является предком или родителем" всех остальных объектов. Каждая страница кроме объекта windows имеет объект document. Свойства объекта document определяются содержимым самого документа: цвет фона, цвет шрифта и т. д. В последнем примере на странице расположена форма. Форма (form) является потомком объекта document, а все элементы формы выступают потомками объекта form. Ссылка на объект может быть осуществлена по имени, заданному параметром name тега <HTML>. Для получения значения основания треугольника, введенного в первом поле формы, должна быть выполнена конструкция
document.forml.stl.value
При ссылке на формы и их элементы можно не указывать объект document. В рассмотренном примере получить значение первого поля ввода можно и следующим образом
forml.stl.value
Итак, когда в функцию передаются данные простых типов, например, чисел, как в рассмотренном случае, передача параметров осуществляется по значению. Формальному параметру а присваивается значение фактического параметра
forml.stl.value, а формальному параметру b значение formi.st2.value. После этого выполняется тело функции.
Ситуация изменится, когда фактическим параметром функции станет объект. В этом случае говорят, что передача параметра осуществляется по ссылке или по наименованию. Пусть тело документа описано следующим образом:
<BODY>
<Р>Вычисление площади прямоугольного треугольника</Р>
<FORM name="forml">
Основание: <input type="text" size=7 name="stl"><hr>
Высота: <input type="text" size=7 name="st2"><hr>
<input type="button" value=Вычислить
onClick="carel(forml.stl,forml.st2)">
</FORM>
</BODY>
В качестве фактических параметров в вызове функции carel выступают имена текстовых полей формы. При вычислении площади используются значения, введенные пользователем. Поэтому описание функции carel должно быть таким:
function carel(a, h)
{var s=(a.value * h.value)/2;
document.write("Площадь равна ",s);
return s}
Значение основания треугольника получается с помощью конструкции a.value, а высоты h.value. Приведем описание документа со сценарием полностью.
Передача параметров по ссылке
Напишем сценарий, определяющий площадь треугольника по заданному основанию и высоте. В качестве фактических параметров функции будем использовать имена текстовых полей формы.
HTML-код представлен в листинге 1.4.
Листинг 1.4. Передача параметров по ссылке
<HTML>
<HEAD>
<title>Имена полей формы в качестве
параметров</title>
<script language="JavaScript">
<!-- //
function carel (a, h )
{ var s= (a.value*
h.value) / 2;
document.write ("Площадь равна ",s);
return s}
//-->
</script>
</HEAD>
<BODY>
<Р>Вычисление площади треугольника</Р>
<FORM name="forml">
Основание: <input type="text" size=7 name="stl"><hr>
Высота: <input type="text" size=7 name="st2"><hr>
<input type="button" value=Bычиcлить
onClick="carel(forml.stl, forml.st2)">
</FORM>
</BODY>
</HTML>
В следующем примере функции саге2 передается лишь один параметр - имя формы, а внутри функции определяются конкретные переданные значения.
Использование имени формы в качестве параметра функции
Напишем сценарий, определяющий площадь треугольника по заданному основанию и высоте. В качестве фактических параметров функции следует использовать имя формы.
Функция саге2 имеет один параметр obj, являющийся именем формы, в которой с помощью текстовых полей задаются пользователем значения. Для того чтобы использовать в вычислениях значения, заданные с помощью формы, требуется применить конструкцию obj. sti. value, т. е. указать имя поля формы, а затем выбрать значение (листинг 1.5).
Листинг 1.5. Параметр функции - имя формы
<HTML>
<HEAD>
<title>Параметр функции - имя формы</title>
<script language="JavaScript">
<!-- //
function care2 (obj )
{var a=obj.stl.value
var h=obj.st2.value
var s= (a* h) /2;
document.write ("Площадь равна
",
s);
return s }
//-->
</script>
</HEAD>
<BODY>
<Р>Вычисление площади треугольника</Р>
<FORM name="forml">
Основание: <input type="text"
size=7 name="stl"><hr>
Высота: <input type="text" size=7
name="st2"><hr>
<input type="button" value=вычиcлить
onClick="care2(forml)">
</FORM>
</BODY>
</HTML>
В предыдущих примерах вычислялось значение, и для его вывода применялся метод write объекта document. Определим в форме поле Площадь, в которое будем помещать вычисленное значение. Пусть в теле документа описана форма со следующими полями:
<FORM name="forml">
Основание: <input type="text" size=7 name="stl"><hr>
Высота: <input type="text" size=7 name="st2"><hr>
<input type="button" value=Bычиcлить
onClick="care3(forml)">
Площадь <input type="text" size=7 name="res"><hr>
</FORM>
Опишем функцию сагез следующим образом:
function саrе3 (obj)
{var a=obj.stl.value
var h=obj.st2.value
var s= (a* h) / 2;
obj.res.valuers}
В результате щелчка по кнопке Вычислить в поле с именем res будет помешено требуемое значение. В приведенных примерах значением параметра обработки события было имя функции, которая вызывалась, когда происходило событие. В общем случае значением параметра обработки события могут быть и другие операторы языка JavaScript.
В следующем примере мы не будем описывать функцию для вычисления площади треугольника. В результате щелчка мышью по кнопке Вычислить в поле res будет помещено вычисленное значение. Значением параметра обработки события в этом случае выступает оператор присваивания.
Оператор присваивания
Создадим программу, позволяющую получать площадь треугольника по заданному основанию и высоте (листинг 1.6).
Листинг 1.6. Использование оператора присваивания для вычисления значения
параметра обработки события
<HTML>
<HEAD>
<title>Оператор присваивания в качестве значения параметра обработки
события</title>
<BODY>
<Р>Вычисление площади треугольника по основанию и высоте</Р>
<FORM name="form1">
Основание: <input type="text" size=7 name="stl"><hr>
Высота: <input type="text" size=7 name="st2"><hr>
<input type="button" value=Вычислить
onClick="forml.res.value=(forml.stl.value* forml.st2.value)/2">
Площадь <input type="text" size-7 name="res"><hr>
</FORM>
</BODY>
</HTML>
Вычисление среднего дохода
Вводится информация о доходах за каждый месяц первого полугодия. Требуется написать сценарий определения среднего дохода в месяц за рассматриваемый период.
 |
| Рис 1.5. Вычисление среднего дохода
|
На рис. 1.5 изображен документ после заполнения полей формы и вычисления результата.
Приведем документ со сценарием вычисления среднего дохода за рассматриваемый период (листинг 1.7).
Листинг 1.7. Вычисление среднего дохода
<HTML>
<HEAD>
<title>Вычисление среднего
дохода</title>
<script language= "JavaScript">
<!-- //
function val(obj)
{var a1= 1*obj.num1.value;
var a2=1* obj.num2.value;
var a3=1* obj.num3.value;
var a4=l*obj.num4.value;
var a5=1* obj.num5.value;
var a6=1* obj.num6.value;
var s =(a1+a2+a3+a4+a5+a6)/6
obj.res.value = s
}
//-->
</script>
</HEAD>
<BODY>
Введите начисленную сумму гонорара за следующие месяцы
<pre>
<form name="form1">
Январь: <input type="text"
size=8 name="numl">
Февраль: <input type="text"
size=8 name="num2">
Март: <input type="text"
size=8 name="num3">
Апрель: <input type="text"
size=8 name="num4">
Май: <input type="text"
size=8 name="num5">
Июнь: <input type="text"
size=8 name="num6">
Средняя зарплата за полгода: <input type="text" size=18 name="res"<br>
<input type="button" value=Bычиcлить onClick="val(forml)">
<input type="reset" value="Обновить">
</form>
</pre>
</BODY>
</HTML>
В рассмотренных примерах параметр обработки события (onciick), задающий действия, выполняемые при обработке события, был связан с элементом типа "кнопка" (button). Событие, вызывающее обработку элементов форм - это щелчок мышью по кнопке Вычислить. В операторе задания переменной
var al= l*obj.numl.value
умножение на 1 выполняется для того, чтобы значением ai стало число, а не строка, т. к. в дальнейшем требуется осуществлять сложение чисел, а не строк.
Рассмотрим дополнительно некоторые другие события, применяемые к объекту "текстовое поле" (text).
Площадь квадрата
Напишем сценарий, определяющий площадь квадрата по заданной стороне. Площадь должна вычисляться в тот момент, когда изменилось значение его стороны.
Зададим форму, в которой определены два текстовых поля: одно для длины стороны квадрата, другое для вычисленной площади. Кнопка Обновить очищает поля формы. Площадь квадрата вычисляется при возникновении события change, которое происходит в тот момент, когда значение элемента формы с именем numl изменилось, и элемент потерял фокус. HTML-код представлен в листинге 1.8.
Листинг 1.8. Реакция на событие Change
<HTML>
<HEAD>
<title>Обработка события Change -
изменение значения элемента</title>
<script>
function srec(obj)
{ obj.res.value=obj.numl.value*
obj.numl.value}
</script>
</HEAD>
<BODY>
<Р>Вычисление площади квадрата</Р>
<FORM name="forml">
Сторона: <input type="text" size=7 name="numl"
onChange="srec(forml)">
<hr>
Площадь: <input type="text"
size=7 name="res"><hr>
<input type="reset" value=Обновить>
</FORM>
</BODY>
</HTML>
Обработка события Focus
Напишем сценарий, определяющий площадь квадрата по заданной стороне. Площадь должна вычисляться в тот момент, когда пользователь переходит к элементу формы с помощью клавиши <Таb> или щелчка мыши.
При решении этой задачи вызов функции произойдет как реакция на событие FOCUS,
параметр обработки события onFocus. HTML-код представлен в листинге 1.9.
Листинг 1.9. Обработка события Focus - объект формы получает фокус
<HTML>
<HEAD>
<title>Обработка события Focus - объект
формы получает фокус</title>
<script>
function srec()
{forml.res.value=forml.numl.value*
forml.numl.value}
</script>
</HEAD>
<BODY>
<Р>Вычисление площади квадрата</Р>
<FORM name="forml">
Сторона: <input type="text" size=7 name="num1"
value=6 onFocus="srec()"><hr>
Площадь: <input type="text"
size=7 name="res"><hr>
<input type="reset" value=Обновить>
</FORM>
</BODY>
</HTML>
При щелчке мышью по текстовому полю с именем numl, в поле с именем res помещается
значение 36. Можно задать другое значение стороны квадрата и в тот момент, когда
элемент формы numl получит фокус, значение площади будет помещено в соответствующее
поле.
Обработка события Blur
Событие "потеря фокуса" (Blur) происходит в тот момент, когда элемент формы теряет фокус. В следующем варианте решения задачи вычисления происходят в тот момент, когда поле формы, содержащее данные, потеряло фокус.
Напишем сценарий, определяющий площадь квадрата по заданной стороне. Площадь должна вычисляться в тот момент, когда элемент формы теряет фокус.
HTML-код представлен в листинге 1.10.
Листинг 1.10. Обработка события: - потеря объектом фокуса
<HTML>
<HEAD>
<title>Обработка события Blur - потеря
объектом фокуса</title>
<script>
function srec()
{forml.res.value=forml.numl.value*
form1.numl.value}
</script>
</HEAD>
<BODY>
<Р>Вычисление площади квадрата</Р>
<FORM name="form1">
Сторона: <input type="text" size=7 name="num1"
value=8
onBlur="srec()"><hr>
Площадь: <input type="text"
size=7 name="res"><hr>
<input type="reset" value =
Обновить>
</FORM>
</BODY>
</HTML>
В результате потери фокуса полем numl происходит вычисление значения площади и помещение вычисленного значения в поле res. Первоначально будет вычислен результат, равный 64. Можно ввести нужное значение и при переходе к любому другому элементу, в поле res отобразится вычисленное значение.
Обработка события Select
Событие select вызывается выбором части или всего текста в текстовом поле. Например, щелкнув дважды мышью по полю numl, мы выделим поле, наступит событие select, обработка которого приведет к вычислению требуемого значения.
Напишем сценарий, определяющий площадь квадрата по заданной стороне. Площадь должна вычисляться в тот момент, когда выбирается часть или весь текст в текстовом поле.
HTML-код представлен в листинге 1.11.
Листинг 1.10 Обработка события Select - выбор поля ввода элемента
формы
<HTML>
<HEAD>
<title>Обработка события Select.-
выбор поля ввода элемента формы</title>
<script>
function srec ()
{forml.res.value=forml.numl.value*
form1.num1.value}
</script>
</HEAD>
<BODY>
<Р>Вычисление площади квадрата</Р>
<FORM name="forml">
Сторона: <input type="text" size=7 name="numl"
value=9
onSelect="srec()"><hr>
Площадь: <input type="text"
size=7 name="res"><hr>
<input type="reset" value=Oбновить>
</FORM>
</BODY>
</HTML>
Перестановка двух изображений
В документе заданы два изображения. Требуется написать сценарий, который осуществляет перестановку заданных изображений. Вид документа приведен на рис. 1.6. При нажатии на кнопку Обменять изображения
меняются местами. Функция chpict вызывается как реакция на событие "щелчок
по кнопке" Обменять. Изображения задаются в документе с помощью
тегов. Значение параметра src определяет имя файла, в котором хранится изображение.
Переменная 1 служит для того, чтобы запомнить имя файла, который связан с первым
изображением. Оператор присваивания d.pmi.src=d.pm2.src обеспечит загрузку второго
изображения вместо первого. И, наконец, со вторым тегом изображения будет связан
тот файл, который первоначально относился к первому изображению. В результате
описанных действий изображения в документе будут переставлены. HTML-код документа,
осуществляющего обмен изображений, имеет вид, приведенный в листинге 1.12.
 |
| Рис 1.6. Обмен двух изображений
|
Листинг 1.12. Обмен двух изображений
<HTML>
<HEAD>
<title>Обмен двух изображений</title>
<script language="JavaScript">
<!-- //
function chpict ()
{ var d=document
var l=d.pm1.src
d.pm1.src=d.pm2.src
d.pm2.src=1
}
//-->
</script>
</HEAD>
<BODY bgcolor=F8F8FF>
<h3>Обмен двух изображений</h3>
<IMG src="m1.gif" name=pm1
width=100>
<IMG src="m2.gif" name=pm2
width=100>
<FORM name="form1">
<input type="button"
value="Обменять" onClick="chpict()">
</FORM>
</BODY>
</HTML>
Итак, для любого события важно знать, когда оно наступает, и к каким объектам применяется. В предыдущих примерах мы привели варианты обработки событий, применяемых к текстовому полю (text).
Вертикальное графическое меню
Создадим документ, реализующий вертикальное графическое меню. При наведении курсора мыши над пунктом меню должна меняться цветовая палитра, соответствующая выделенному пункту меню (рис. 1.7).
 |
| Рис 1.7. Вертикальное графическое меню
|
Каждому пункту меню соответствует два изображения:
- первое изображение, когда
пункт меню не выбран;
- второе - при выбранном пункте меню, цветовая палитра рисунка изменена.
Графические.изображения, соответствующие ситуации, когда пункты меню не выбраны, хранятся в файлах с именами pchl.gif, pch2.gif, pch3.gif, pch4.gif, pch5.gif. Соответствующие им графические изображения с измененной палитрой хранятся в файлах с именами wpchl.gif, wpch2.gif, wpch3.gif, wpch4.gif, wpch5.
При перемещении курсора над пунктом меню возникает событие onmouseover. В этом случае при решении задачи требуется изменить графическое изображение, соответствующее выбранному пункту меню, что осуществляется в результате выполнения конструкции
onmouseover="document.pml.src='wpchl.gif'"
Если курсор мыши выходит за пределы области связи, то возникает событие onmouseout, в результате обработки которого пункт меню должен принять первоначальный вид. Это достигается оператором присваивания
onmouseout="document .pml. src=.'pchl.gif "
HTML-код документа, реализующего графическое вертикальное меню, может иметь следующий вид, представленный в листинге 1.13, а.
Листинг 1.13, а. Вертикальное графическое меню (вариант 1)
<HTML>
<HEAD>
<title>Вертикальное
графическое меню</title>
</HEAD>
<BODY background="fonl.jpg">
<h2><font color="#OOOOFF">Содержание</font></h2>
<A href="tchl.htm"
target="Main"
onmouseover="document.pml.src='wpchl.gif'"
onmouseout="document.pml.src='pchl.gif'"
>
<IMG src="pchl.gif"
name="pm1" alt="форматирование текста"
border="0" width="103"
height="35"></A><br>
<A href="tch2.htm"
target="Main"
onmouseover="document.pm2.src='wpch2.gif'"
onmouseout="document.pm2.src='pch2.gif'"
>
<IMG src="pch2.gif"
name="pm2" аlt="создание списков"
order="0" width="103" height="35"></A><br>
<A href="tch3.htm"
target="Main"
onmouseover="document.pm3.src='wpch3.gif'"
onmouseout="document.pm3.src='pch3.gif'"
>
<IMG src="pch3.gif"
name="pm3" alt="построение таблиц"
border="0" width="103" height="35"></A><br>
<A href="tch4.htm"
target="Main"
onmouseover="document.pm4.src='wpch4.gif'"
onmouseout= "document.pm4.src='pch4
.gif'" >
<IMG src="pch4.gif"
name="pm4" alt="использование графики"
border="0" width="103"
height="35"></A><br>
<A href="tch5.htm"
onmouseover="document.pm5.src='wpch5.gif'"
onmouseout="document.pm5.src='pch5.gif'"
>
<IMG src="pch5.gif"
name="pm5" alt="создание фреймовой структуры"
border="0" width="103" height="35"></A>
<br>
</BODY>
</HTML>
Событие onmouseover возникает и при перемещении курсора мыши над изображением. Событие onmouseout наступает при выходе курсора за пределы области изображения. Поэтому обработку события можно помешать не в тег <А>, как было сделано в предыдущем примере, а в тег <IMG>, как это сделано в листинге 1.13, б.
Листинг 1.13, б. Вертикальное графическое меню (вариант 2)
<HTML>
<HEAD>
<TITLE>Вертикальное графическое меню</TITLE>
</HEAD>
<BODY background="fonl.jpg">
<H2><FONT соlоr="#0000FF">Содержание</font></Н2>
<A href="tchl.htm" target="Main">
<img src="pchl.gif" name="pml" аlt="форматирование
текста"
border="0" width="103" height="35"
onmouseover="document.pml.src='wpchl.gif"
onmouseout="document.pml.
src='pchl .gif "></A><br>
<A href="tch2.htm" target="Main">
<img src="pch2.gif" name="pm2" alt-''создание списков"
border="0"
width="103" height="35"
onmouseover="document.pm2.src='wpch2.gif"
onmouseout="document.pm2.src='pch2.gif'"></A><br>
<A href="tch3.htm" target="Main">
<img src="pch3.gif" name="pm3" аlt="построение таблиц"
border="0"
width="103" height="35"
onmouseover="document.pm3.src='wpch3.gif"
onmouseout="document.pm3.src='pch3.gif'"></A><br>
<A href="tch4.htm" target="Main" >
<IMG src="pch4.gif" name="pm4" alt="иcпoльзoвaниe графики"
border="0" width="103" height="35"
onmouseover="document.pm4.src='wpch4.gif"
onmouseout="document.pm4 . src='pch4 .gif "></A><br>
<A href="tch5.htm" target="Main">
<img src="pch5.gif" name="pm5" alt="создание
фреймовой структуры"
border="0" width="103" height="35"
onmouseover="document.pm5.src='wpch5.gif'"
onmouseout="document.pm5.src='pch5.gif"></A><br>
</BODY>
</HTML>
Вид документа в обоих случаях будет одинаков.
Расписание занятий
Напишем сценарий, в результате работы которого при попадании курсора мыши на элемент списка, в текстовом поле появляется соответствующее сообщение.
 |
| Рис 1.8. Расписание занятий
|
Пусть список представляет собой расписание занятий в определенный день, а текст сообщения содержит комментарий к каждому занятию. Вид документа приведен на рис. 1.8.
Расписание занятий задается списком. В теге <ы>, определяющем элемент
списка, предусмотрена реакция на два события, связанных с попаданием курсора
мыши на элемент списка и выход курсора за пределы элемента списка. При попадании
в текстовое поле помещается значение строки. Размещаемая в текстовом поле строка
определяется параметром функции. HTML-код документа имеет вид, представленный
в листинге 1.14.
<HTML>
<HEAD>
<title>Расписание занятий
</title>
<script>
<!--
var s1="Контрольная работа"
var s2='Изменилась аудитория
2246. 2 этаж'
var s3='Занятия в компьютерном
классе'
var s4='Подготовка реферата'
var s5='Занятия переносятся
на следующую неделю'
function sch(s)
{document.form1.m1.value=s}
function delet ()
{document.form1.m1.value=''}
//-->
</script>
</HEAD>
<BODY bgcolor="#77aaff">
<Center>
<h4>Расписание занятий</h4>
<TABLE border=0 cellspacing=5
cellpadding=5>
<TR valign=top>
<TD align=center>
<FORM name ="form1">
<textarea name="ml"
cols=35 rows=4></textarea></TD>
</FORM>
</TR>
<TR valign=middle><TD>
<UL><FONT size=4>
<LI onmousedver="sch
(si)" onmouseout="delet()">
<b><i>l пара </i></b>
Математический анализ
<LI onmouseover="sch
(s2)" onmouseout="delet()">
<b><i>2 пара </i></b>Высшая
алгебра
<LI onmouseover="sch
(s3)" onmouseout="delet()">
<b><i>3 пара </i></b>
Программирование
<LI onmouseover="sch
(s4)" onmouseout="delet()">
<b><i>4 пара </i></b>
История
<LI onmouseover="sch
(s5)" onmouseout="delet()">
<b><i>5 пара </i></b>
Дискретный анализ
</FONT>
</UL>
</TD></TR>
</TABLE>
</BODY>
</HTML>
В табл. 1.5 представлены события и элементы документов HTML, в которых эти события могут происходить.
Таблица 1.5. События и объекты
|
|
|
|
|
|
|
Отказ от загрузки изображения
|
|
|
|
|
|
|
|
Изменение значения элемента
|
|
|
button, radio, checkbox, submit, reset, link
|
Щелчок на элементе или связи
|
|
|
|
Перетаскивается мышью объект в окно браузера
|
|
|
|
Ошибка при загрузке документа или изображения
|
|
|
|
Окно или элемент формы получает фокус
|
|
|
document, image, link, textarea
|
Нажатие клавиши клавиатуры
|
|
|
document, image, link, textarea
|
Удержание нажатой клавиши клавиатуры
|
|
|
document, image, link, textarea
|
Отпускаются клавиши клавиатуры
|
|
|
|
Загружается документ в браузер
|
|
|
|
|
|
|
|
Перемещение курсора из области изображения или связи
|
|
|
|
Перемещение курсора над связью
|
|
|
|
|
|
|
|
Пользователь или сценарий перемещает окно
|
|
|
|
Нажатие кнопки Reset формы
|
|
|
|
Пользователь или сценарий изменяет размеры окна
|
|
|
|
Выбирается поле ввода элемента формы
|
|
|
|
Нажатие кнопки Submit формы
|
|
|
|
Пользователь закрывает документ
|
Во многих рассмотренных примерах значением параметра обработки события был вызов функции, осуществляющей требуемые действия.
Объект Math и его методы
В языке JavaScript определены некоторые стандартные объекты и функции, пользоваться которыми можно без предварительного описания. Одним из стандартных объектов является объект Math. В свойствах упомянутого объекта хранятся основные математические константы, а его методы можно использовать для вызова основных математических функций. В табл. 1.6 приведены некоторые методы объекта
Math.
Таблица 1.6. Методы объекта Ma th
|
|
|
|
|
|
|
|
Тригонометрические функции
|
|
|
|
|
|
|
|
|
Наименьшее значение двух аргументов
|
|
|
Наибольшее значение двух аргументов
|
|
|
|
|
|
|
Вычисление площади и периметра треугольника
Напишем сценарий вычисления площади и периметра треугольника, заданного длинами сторон.
Для того чтобы вычислить площадь треугольника по длинам сторон, можно воспользоваться формулой Герона, в соответствии с которой требуется применить функцию извлечения квадратного корня. Поэтому применим метод
sqrt объекта Math: Math. sqrt.
HTML-код представлен в листинге 1.15.
Листинг 1.15. Вычисление площади и периметра треугольника с помощью объекта
Math
<HTML>
<HEAD>
<ТITLE>Объект Math</TITLE>
<script language="JavaScript">
<!-- //
function care (obj)
{
var a=obj.stl.value
var b=obj.st2.value
var c=obj.st3.value
var s;
p=a*l+b*l+c*l;
document.writeln ("Периметр треугольника равен ",р,"<br>");
p=p/2;
s=Math.sqrt(p*(p-a)*(p-b)*(p-c));
ocument.write ("Площадь треугольника равна ",s); }
//-->
</script>
</HEAD>
<BODY>
<Р>Пример сценария с математической функцией</Р>
<Р>Вычисление площади и периметра треугольника</Р>
<FORM name="forml">
Сторона 1: <input type="text" size=7 name="stl"><hr>
Сторона 2: <input type="text" size=7 name="st2"><hr>
Сторона 3: <input type="text" size=7 name="st3"><hr>
<input type="button" value=Вычислить
onClick="care(forml)"><hr>
<input type="reset" value=Oтменить>
</FORM>
</BODY>
</HTML>
Обратите внимание на кнопку Отменить, при нажатии на которую очищаются все поля формы.
Вычисление гиперболических функций
Напишите сценарий вычисления гиперболических функций
  
В заголовке документа определим три функции. Каждой из гиперболических функций соответствует кнопка, при нажатии на которую вычисляется значение функции в заданной точке. HTML-код представлен в листинге 1.16.
Листинг 1.16. Описание и использование гиперболических функций
<HTML>
<HEAD>
<TITLE>Определение и использование нескольких функций</TITLE>
<script language="JavaScript">
<!-- //
function sh(x)
(var y=(Math.exp(x) - Math.exp(-x))/2;
return у}
function ch(x)
{var y=(Math.exp(x) + Math.exp(-x))/2;
return y)
function th(x)
{var y=sh(x)/ch(x);
return y}
//-->
</script>
</HEAD>
<BODY>
Определение и использование гиперболических функций
<HR> <PRE>
<FORM name="forml">
Введите значение x: <input type="text" size=5 name="arg"><br>
гиперболический синус: <input type="text" size=20 name="resl">
<input type="button" value= " синус "
onClick="forml.resl.value=sh(forml.arg.value)"><br>
гиперболический косинус: <input type="text" size=20 name="res2">
<input type="button" value= "косинус"
onClick="forml.res2.value=ch(forml.arg.value)"><br>
гиперболический тангенс: <input type="text" size=20 name="res3">
<input type="button" value= "тангенс"
ondick="forml. res3 . value=th (forml. arg. value) ">
</FORM> </PRE>
</BODY>
</HTML>
При работе с объектами можно использовать оператор with, который имеет следующий синтаксис:
with (t) {S}
где t - объект; s - последовательность операторов. Оператор with задает объект, используемый по умолчанию в последовательности операторов s. Все свойства и методы в s являются свойствами и методами объекта t. Применение этого оператора сокращает текст программы, т. к. избавляет от необходимости указывать иерархию объектов. Этот оператор часто используется для объекта Math, тогда обращение к его свойствам и методам можно производить без самого объекта Math, например, как в следующем варианте описания функции sh (х):
function sh(x)
{
var y
with (Math){y= (exp(x) -exp(-x))/2) return y}
|
 Клиентские скрипты
Клиентские скрипты  JavaScript
JavaScript